Illustrator Tutorial Make a Vector Torn Paper

Here’s a new tutorial on how to make a vector torn paper in Illustrator. If you need some already made vector notebook pages you can grab them from my previous post here.
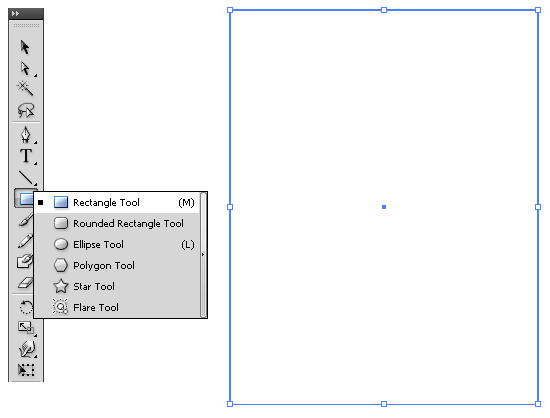
1. So just as with everything else make a new illustrator file and save it. Grab the rectangle tool and drag out a shape to your desired paper size.

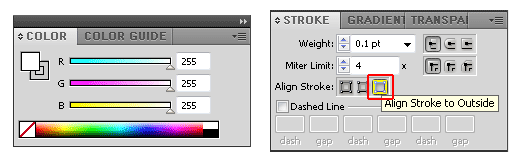
Give it a white fill color and to make it stand out a little add a thin gray (#CCCCCC) stroke aligned to the outside.

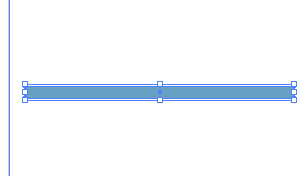
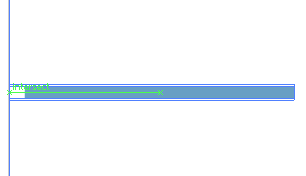
2. To add the horizontal lines and align them exactly to the edge of the paper you have to turn on the Smart Guides. Go to top menu View > Smart Guides or use the shortcut Ctrl+U. Now with the Rectangle Tool drag a thin shape somewhere close to the left edge as in the image. Give it a blue (#689FC4) fill color and no stroke.

With the Selection Tool (V) scale the blue rectangle by dragging the left edge until it snaps together with the side of the paper and says “intersect”; do the same for the right side.

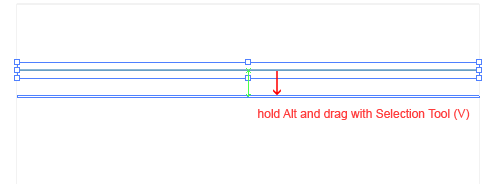
If you are zoomed in, zoom out and check if the blue line has the width you want it to have in proportions with the paper; then hold down the Alt key and drag the blue rectangle with the Selection Tool (V) to duplicate it. Release the buttons when you get the desired spacing between the lines.

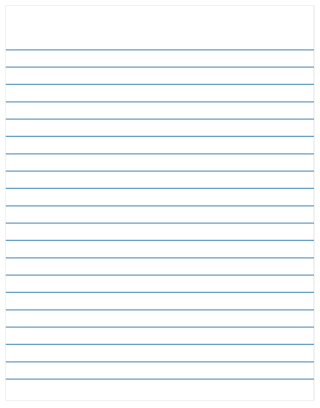
Now press Ctrl+D many times to duplicate the last action and fill your page with evenly spaced blue lines. (make sure the second line is still selected when you press Ctrl+D or it won’t work). So now you should have a ruled paper just as in the image below.

After this you can go ahead and turn off the Smart Guides (Ctrl+U).
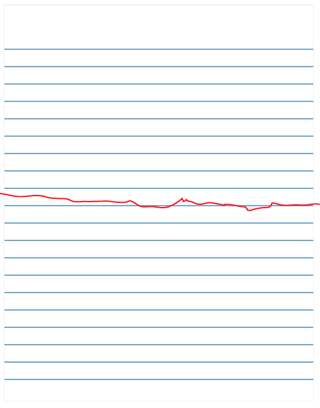
3. Decide where you want to break the page and using the Pencil Tool (N) draw a ragged line that would resemble a tear. Give it a 2pt color stroke that stands out (red). With the red line selected go to top menu Object > Path > Outline Stroke.

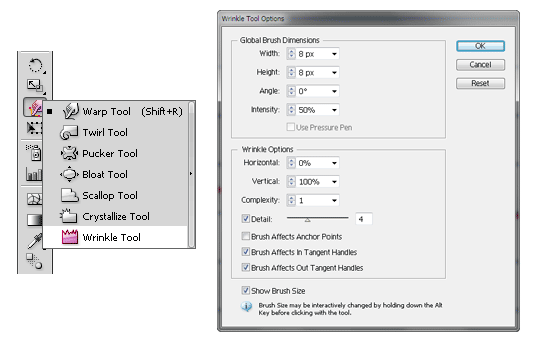
4. Now to create some fibers for the tear select the Wrinkle Tool and then double click on it to bring out the Wrinkle Tool Options Window. Now you can choose different setting to get various fiber tears. I will use Width and Height at 8px and increase Detail to 4.

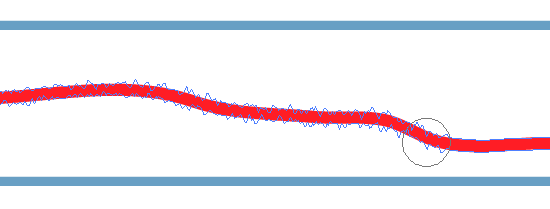
Make sure you only have the red line selected and run the WrinkleTool along it.

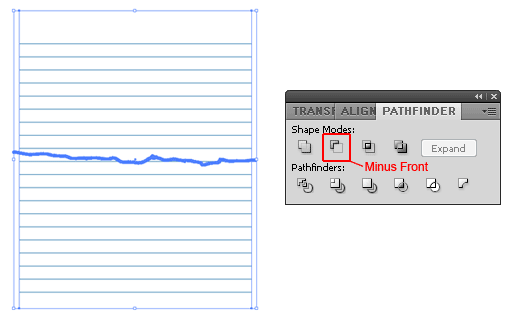
5. Now we’re going to duplicate the red line – copy (Ctrl+C) and paste in front (Ctrl+F) – and subtract it from both the paper and the overlapping blue line. While holding Shift select both the paper and one of the red lines by clicking with the Selection Tool (V). Now in the Pathfinder Window click Minus Front. It will bring the paper shape in front of the blue lines so to send it behind again right click on it and choose Arrange > Send to Back.

Now select the remaining red line and the blue line it overlaps and click again on Minus Front in the Pathfinder Window. And now you have a torn piece of paper.

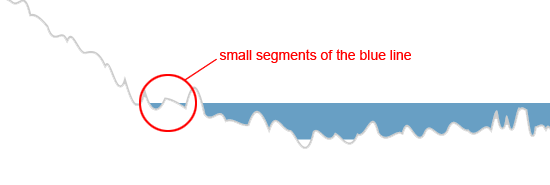
6. They are still grouped together as one so right click on the paper and choose Ungroup. Do the same for the blue line. To group them correctly select all the paths that make up one half of the paper (hold Shift and click on them with Selection Tool) and then right click > Group. Make sure you select all the segments of the blue line that correspond to the paper. You might want to zoom in to see all the smaller parts.

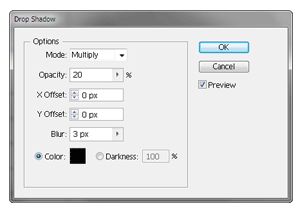
7. If you want to add a drop shadow select only the paper with the Direct Selection Tool (A) and go to top menu Effect > Stylize > Drop Shadow… To apply the same to the other half select only the paper with the Direct Selection Tool (A) and go to top menu Effect and Apply Drop Shadow.

If the shadow is too pixelated for your liking then go to top menu > Effect > Document Raster Effects Settings and change Resolution to High 300ppi.
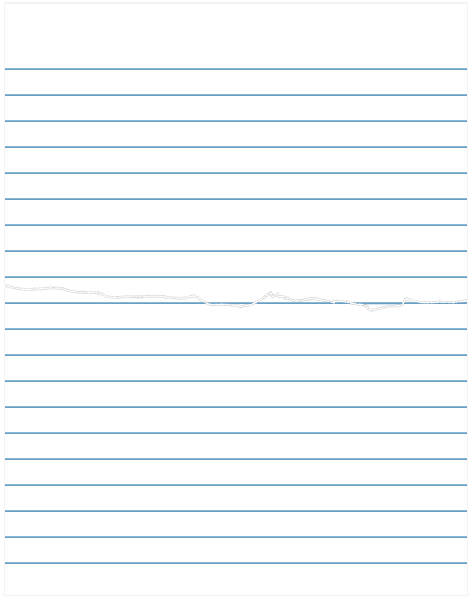
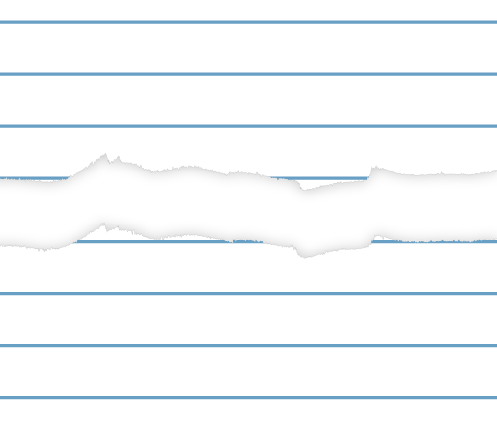
Here is a close up of what the final ripped paper should look like:


Awesome, great tutorial it is just what I was about to try and do myself so I could have a scalable design – good work!
Hi there, thank you for the tutorial. It looks great, but I am not getting the result, I am probably just really thick, but I cannot see the step where the torn effect becomes so wide. I still just have the one torn line, as if there was a step missing between 6 and 7…I guess its just me…but thank you! :)
Thanks for the comments!
@Kristina
Hi Kristina. To move the torn halves around you need to select and group the corresponding shapes; so after you do the Minus Front in the Pathfinder Window you need to first ungroup the two shapes that are the paper and the broken blue line and then select all the shapes that make up one half and group them. Hope that helps! Also take a look at the vector file used for this tutorial. It’s in the download section above.
Hi Antoniu,
Many thanks, it now works! :) Great work.
Thank you!
K.
Thank you so much for this tutorial! I actually needed paper that was torn vertically as well as across, so I ended up adding a few steps of my own. I drew two red lines – one across and one down – and followed your directions with both red lines selected. It all worked well, but when I completed step 6 I realized that all those blue lines extended past my torn edge, so I used the pencil tool to trace the ragged line, held down Shift and selected the blue lines and then used divide in Pathfinder. After this, I ungrouped them, used the marquee to select all the blue lines to the left of my dividing point and deleted! This is a beautiful tutorial.
Oh, and I also added a faint red margin line .
Great tutorial, as always…I used your tutorial to make a modified version of the ripped paper you did. You could check it here, http://www.creattor.com/vectors/torn-paper-4208 – and you can download it for free too. :-P
Thanks, really nice tutorial
Nice, now i know how to use wrinkle hahaha….
i never used that tool before, thanks
Thanks, great tutorial.
Thank you very much Antoniu!…A GREAT SUCCESS TO YOU!..GOD BLESS!